
 0755-27805158
0755-27805158
0755-27805158
- 首頁
- 案例
- 模板
- 功(gōng)能&價格
功(gōng)能插件
*功能插件僅適用(yòng)於專業版VIP應(yīng)用。
- 代理招商
- 服務支持
- 公告(gào)&資訊


2017-04-08 14:42:00 來自於應用公園
移動(dòng)互聯網開發技(jì)術的發展,帶來一個(gè)直(zhí)觀、有效的成果就是,不懂編程技術的人,也可以自己製作手機APP了。
很多(duō)人不知道,其實身邊的很多APP,都可以自己製作,無論電商、同城服務、社交等,都可以輕(qīng)鬆實現,以當前(qián)火熱(rè)的訂餐APP製作(zuò)為例,這(zhè)裏(lǐ)手把手教你,就(jiù)能製作自己的APP。
主要原理(lǐ):移動互聯網發展,APP從整體外包開發走向單一功能開發,單一功能開發之後(hòu),共享在(zài)平台上,不懂技術沒關係,僅需要把自己需要的挑選出來,就可積木式搭建。
這個平台,就是應(yīng)用公園appparkAPP在線製作工具,下麵(miàn),就跟著教程來一步一步學會怎麽製作屬於(yú)自己的電商APP平(píng)台吧!下麵以一款訂餐app開發教程為例:
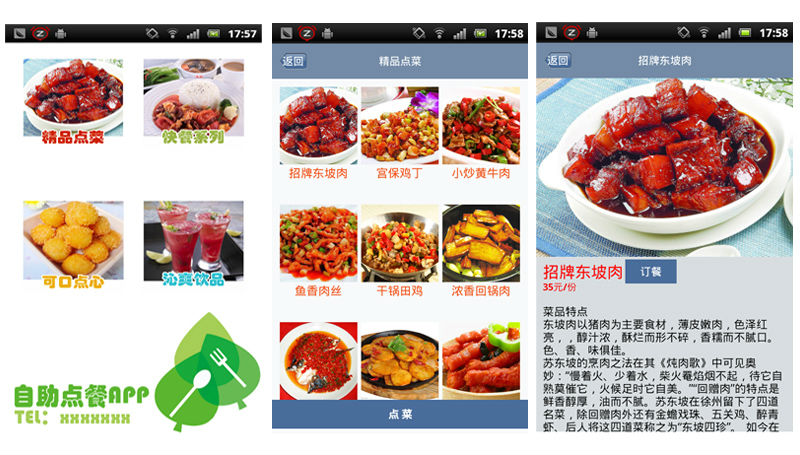
先看看App客戶端的效果:


開始製作:
1、 新建App,上傳圖標、啟(qǐ)動頁,不贅(zhuì)述,自己搞(gǎo)定哈~
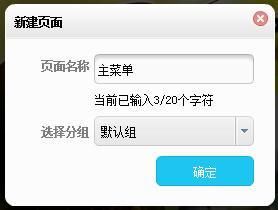
2、 進(jìn)入(rù)操作界(jiè)麵(miàn),先(xiān)在左邊新建一個頁麵“主菜單”,歸入默認(rèn)組,作為總的菜單頁。

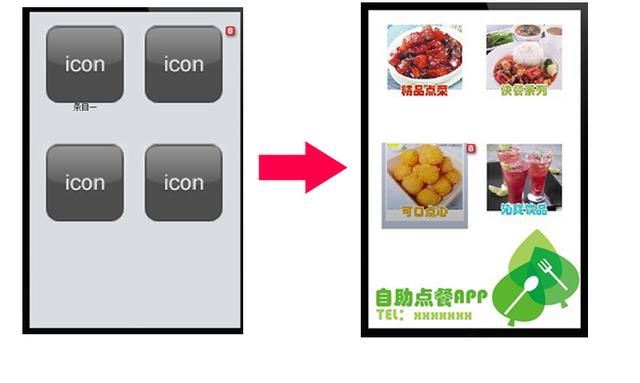
3、 建好之後點擊它,在右邊控件(jiàn)欄中拖拽一個宮格(gé)控件到模擬器(qì)中,拉伸鋪滿整個屏幕。然後(hòu)在右側控件屬性(xìng)欄中,添加4個(gè)宮格,設置參數(列數2,列間距20,行間距50,外邊距20),並勾選“高度自適(shì)應”選項。如圖3-1所示;然後分別點擊已(yǐ)添加的每(měi)個宮格,分別為它們(men)上傳圖標,這裏我們(men)不填寫宮格名稱,直接在圖片上展示即可。後設置宮格的總背景,此時效果就如下圖所示了;

4、 菜單頁搞定,一定記得要保存哦!接下來就開始做菜單(dān)中包含的四大塊內容了~在左邊新建(jiàn)4個組(zǔ),分別(bié)命名為這四大板塊的名字,方便管(guǎn)理。
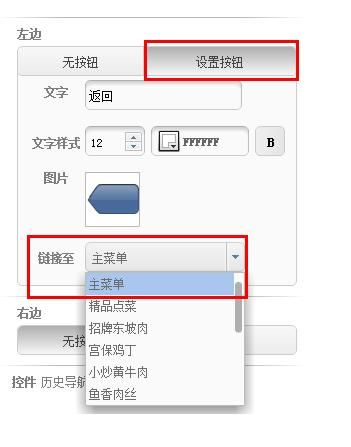
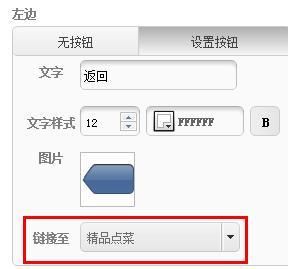
5、 建好之後,進入個組“精品點菜”,新建頁(yè)麵“精品點菜”,歸入該組;點擊這個頁麵,先拖一個曆史導航控件到模擬器,在(zài)屬性欄設(shè)置“左邊導(dǎo)航按鈕(niǔ)”鏈接“主菜(cài)單”頁麵。(如下圖(tú))這樣,瀏覽到本頁時,便可點擊返回按鈕回到主菜單。這個曆史導航再配置所有下級頁麵都會用到哦~如果不配置曆史導航條,將無(wú)法返回,隻能(néng)直接(jiē)退出(尤其是iphoness)。

6、 然後拖動(dòng)宮格控件到(dào)模擬器,添加9個宮格,3*3布局,拉伸鋪滿模(mó)擬器(qì),在下方留出一條(tiáo)位置,然後(hòu)為每個宮格上傳圖片,編輯名字(zì),在留出位置使用一個按鈕控件,在屬性欄中命名為“點菜(cài)”,設置點擊後“調用功能—打電話”,並在下方(fāng)輸入訂餐(cān)的電話這樣,客戶(hù)點擊即可直接(jiē)撥打電話訂餐(cān)了~。保存後,效果如下圖。


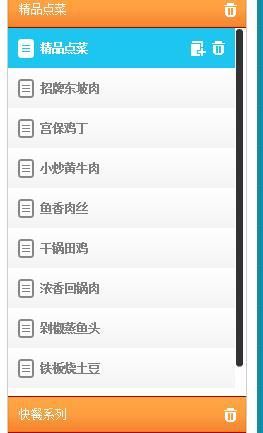
7、 接著在本組再新建9個頁(yè)麵,作為這9個(gè)宮(gōng)格的下(xià)一頁,分別介紹這些精品菜式和價格(gé)~(如下圖)

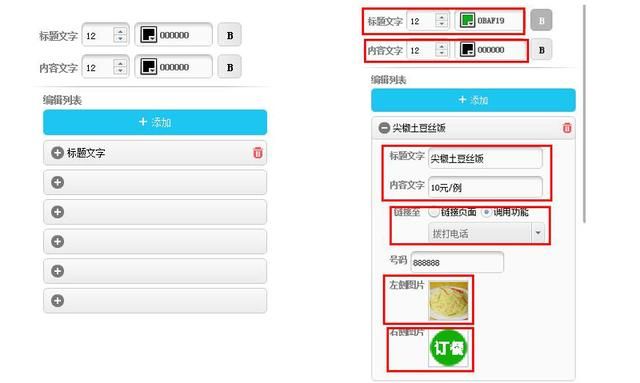
8、 點擊個頁麵,同樣先使用一個曆史導航控件,注意,這裏設置左側按鈕是鏈接到上一(yī)頁,即剛做好的“精品炒菜”宮格頁。然後如圖所示,使用一個圖片(piàn)控件(jiàn)上傳一張(zhāng)菜式的圖片。往下使用一個富文本(běn)頁麵,輸入菜式的價格(gé)和介紹排版好(hǎo)(名稱和價格加粗標紅),並在旁邊(biān)添加一個(gè)按鈕控件,同樣命名為(wéi)“點菜”,和設置“調用功能—打電話”。(如下圖


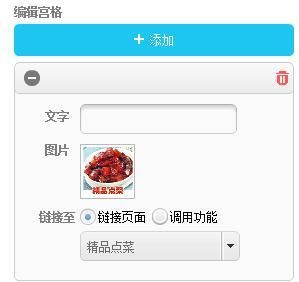
9、 餘下的頁麵也一一照此配置好,接著,回到“精品點菜”頁麵,分別點(diǎn)擊9個宮格,在(zài)屬性欄中設置鏈接到對應(yīng)的下一頁(yè)。如(rú)個宮(gōng)格“招牌東坡肉”設置(zhì)鏈接到(dào)“招牌東坡肉”頁麵(miàn)。
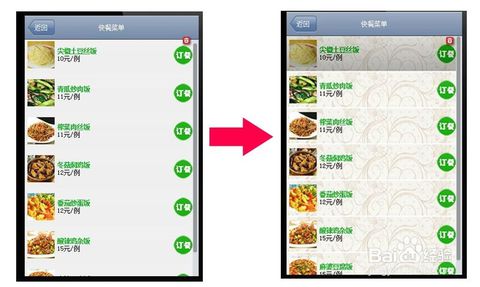
10、大塊就做(zuò)好了,繼續第二塊。在“快餐係列”組(zǔ)內新建頁麵,同樣先使用曆史導航,左側按鈕鏈接到“主菜單”,然後拖拽一個列表控(kòng)件到模擬器,按需添加列表(biǎo)欄(lán),這(zhè)裏(lǐ)添加了7個。然後設置標題文字為(wéi)“加粗,綠色”,內容文字屬性默認即可,接著(zhe)逐欄編輯列表的(de)標題、內容,左側圖片框中編輯該快餐的圖片(50*50大小),右側圖片框(kuàng)使用(yòng)一個小的圓形(xíng)訂餐圖(tú)標做裝(zhuāng)飾(shì)(PNG格式,25*25),並(bìng)設置每欄的鏈接都為調用電話功能,這樣,用戶點擊每一欄都可直(zhí)接撥號訂餐。(如下圖)

11、此時列表欄已做好,還可(kě)以繼(jì)續對列表的行高、間隔、行背景等作出編輯(jí)調整,獲得更美觀的效果。(如下圖)

12、在第三大塊“可口(kǒu)點心”組新(xīn)建頁麵,先使(shǐ)用曆史導航,設(shè)置鏈(liàn)接到主菜單。然(rán)後拖動幾個圖片控件(jiàn)和單(dān)行文本控件到模擬器排(pái)列成如圖所示,然後分別上傳點心的圖片(piàn),在文本屬性中輸入(rù)點心名字;後,再添加一個按鈕,命(mìng)名“點餐”,設置鏈接到(dào)調用電話功能,讓用戶可在本頁訂餐。

13、接著,我(wǒ)們來為這些點心圖片設(shè)置一個點(diǎn)擊放大的效果:在每個圖片控件屬性中,選擇“點擊事件—顯示大圖”,並上傳一張該點(diǎn)心的大(dà)圖片,保存。這樣(yàng),用戶在手機中(zhōng)點擊該圖片時,將會彈出一張大圖,並可縮放和拖動,看得更加清晰。(如下圖)

14、後的“沁爽飲品”組,新建頁麵,曆史(shǐ)導航鏈接到“主菜(cài)單”。拖拽(zhuài)一個畫廊控件到模擬器,拉(lā)伸鋪滿。在屬性(xìng)欄中點擊“上傳圖片(piàn)”,上傳(chuán)一組圖片,將出現在下麵的框中,可自由調整播放順序。然(rán)後設置是否自動播放(fàng)和播放(fàng)速度(此(cǐ)處設置自動(dòng)播(bō)放,速度為5000毫秒,即5秒(miǎo)播完一輪),後在底部添加一個按(àn)鈕控件,命名“點(diǎn)餐”,設置調用電話功能,保存搞定~點擊時就(jiù)將在手機中自動播放飲品圖片,直接撥號訂餐。
15、所有頁麵都做(zuò)完(wán)了,不過還(hái)差後一步哦~返回到主菜單頁麵,將4個宮格對應鏈接(jiē)4大係列的菜單頁,如(rú)精(jīng)品點菜宮(gōng)格,鏈接“精品點(diǎn)菜”頁麵~這(zhè)樣,整個點餐App就完整串聯起來啦~記得保存哦(如下圖)

16、點擊右上方的生成按鈕,就得到一個精美實用的點菜App了。
應用公園作為國內早、功能強大的應用開發工具。內涵上百種功能控件(jiàn),可以任意組合搭配。如果感覺上麵的(de)步驟比較複雜(zá),那就選擇主題模式,裏麵(miàn)有上百款經典模板、成功案例(lì),可(kě)以一鍵運用,僅需要對文字圖片(piàn)內容進行更換。十分鍾製作不是夢。